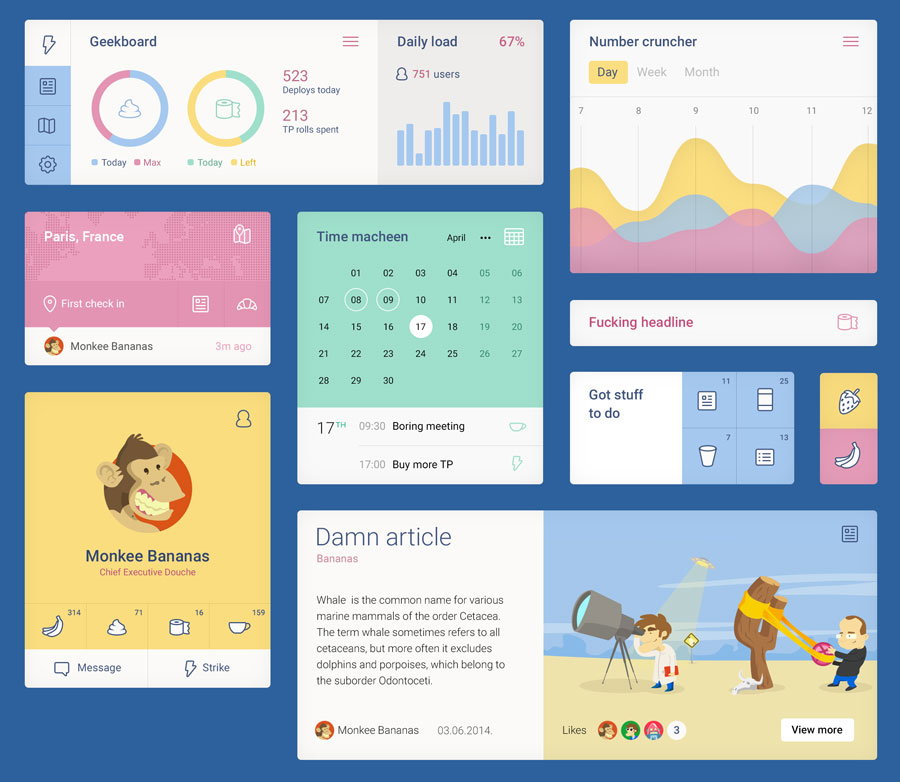
Grafiske elementer til brukergrensesnitt fra Unity.hr

UI er elementer som er brukt til grafisk brukergrensesnitt for å holde et konsistent visuelt språk for å representere informasjon som er lagret på en maskin. Dette gjør programmet tiltrekkende og brukervennlig for alle.
Designet har duse farger, som er av primærfargene rød, blå og gul, samt sekundærfargen grønn. Ikoner, objekter og diagrammer har alle runde hjørner. Vi snakker bare om et par piksler og dette er brukt konsekvent over hele designet. De sirkulære objektene gjør at hele sammensetningen av designet virker beroligende, noe som er et pluss når man skal lage en mobil applikasjon. Skrifttypen som er brukt i til dette er Robot, som er en grotesk skrifttype (sans serif) og kan lastes ned gratis hos Google Webfonts. Hvis du ikke allerede har installert skrifttypen som er brukt i dette designet, så har vi gjort klar en link til deg, som går direkte til Google Webfonts og hvor skrifttypen ligger klar til nedlasting. Vi har lagt til hele Roboto pakken, da den inneholder mange vekter og en antikva utgave (serif). Nedlasting knappen på Google Webfonts finner man oppe til høyre ved siden av link knappen. Last ned Robot her.
Settet inneholder ikoner, symboler, farger, kalender og mange andre elementer, som er nyttige når man skal lage en interface til en applikasjon for mobil eller brukergrensesnitt for andre enheter som er laget for touch. Knappene har god høyde og bredde, samme med tekst som skal fungere som knapper. Ikonene er tydelige piktogrammer som gir en fin representasjon av dens funksjon. Kittet kan brukes fritt, da det har en åpen lisens. Ta ut og bruk elementer som du vil, på en hjemmeside eller til et plakatdesign.
Ui kittet inneholder mange flotte grafiske løsninger som kan brukes andre steder, lisensen til dette lar deg gjøre hva enn du vil med dette. Bruk det til inspirasjon til eget design. Det ligger også løsninger her for infografikk, med sirkel, bølge og stolpe diagram.
Kittet er av typen flatt design. Alle aspekter som fører til illusjonen av tre dimisjonalt er tatt vekk, slik som skygge, tekstur og gradienter. Flatt design fører til et mer strømlinjeformet og effektiv brukergrensesnitt.
Når man har lastet ned kittet og pakket ut, finner man en psd fil og denne kan kun åpnes i photoshop. Husk å laste ned fonten, hvis du ikke har denne så sier photoshop i fra, og du kan velge å bruke en standard font som ligger inne på maskinen i stedet. Kittet inneholder mange lag og disse er sortert inn i mapper slik at det skal være lett å hente ut det man ønsker. Dokumentet innehoder mange hjelpelinjer, så det er lett å endre eller legge til elementer og tekst direkte i dokumentet.





0 comments